Web Socure SDK
Socure Web SDK v5 Integration Guide
Getting started
Get a SDK key from GD to initialize and authenticate the DocV Web SDK
Step 1: Generate a transaction token and configure the Capture App
To initiate the verification process, generate a transaction token (docvTransactionToken) by calling the Document Request endpoint
Call the IDV Socure capture RUL endpoint
POST /programs/{programCode}/accounts/{accountIdentifier}/socureDocumentRequestStep 2: Add the DocV Web SDK
To enable DocV SDK functionality, add the SDK script inside your <head> section:
<script src="https://websdk.socure.com/bundle.js"></script>Add the handoff component
The handoff component is displayed on the webpage in a <div> element where the id="websdk" is provided.
<button onclick="start()">Start Verification</button>
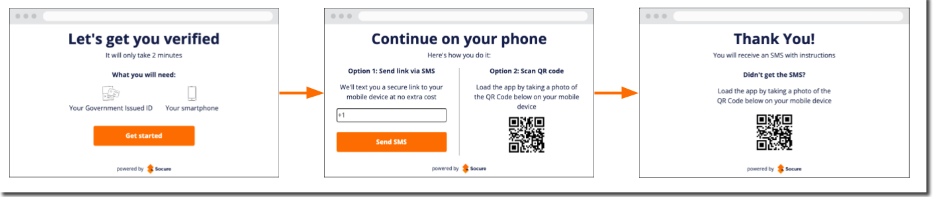
<div id="websdk"></div>When the consumer clicks Start Verification, the SDK launches inside the #websdk container. The following example displays the default screens for the handoff component:

Initialize and launch the SDK
To launch the SDK, configure the SocureDocVSDK.launch function in your front-end:
<html>
<head>
<script src="https://websdk.socure.com/bundle.js"></script>
</head>
<body>
<button onclick="start()">Start Verification</button>
<div id="websdk"></div>
<script>
var config = { /* Implements optional callback methods*/
onProgress: function(event) { /* Implement onProgress */ },
onSuccess: function(response) { /* Implement onSuccess */ },
onError: function(error) { /* Implement onError */ },
qrCodeNeeded: true, // (Specify whether a QR code is needed for handoff)
disableSmsInput: false // Disables SMS entry on the handoff and only shows the QR code option. Note: Setting this to `true` overrides `qrCodeNeeded: false`.
};
function start() {
SocureDocVSDK.launch("SDKKey", "docvTransactionToken", "#websdk", config[optional])
}
</script>
</body>
</html>SocureDocVSDK.launch function parameters
SocureDocVSDK.launch function parametersThe following table lists the SocureDocVSDK.launch function parameters:
| Parameter | Required | Description |
|---|---|---|
SDKKey | Required | The unique SDK key obtained from Greendot used to authenticate the SDK. |
docvTransactionToken | Required | The transaction token retrieved from the API response of the endpoint POST /programs/{programCode}/accounts/{accountIdentifier}/socureDocumentRequest. Required to initiate the document verification session. |
websdk | Required | The div element where the SDK should render the Web SDk handoff component. |
config | Optional | Contains the callback methods for the progress, success, and error responses. See Callback Methods for more information. |
Handle the response
You can use either callbacks or webhooks to track the consumer's progress in the document capture and upload process, and receive error messages if the flow fails.
Step 3: Fetch the verification results
When the consumer successfully completes the document capture and upload process, call the Partner API to verify the IDV result.
POST /programs/{programCode}/accounts/{accountIdentifier}/users/{userIdentifier}/kycGates/idvsocureUpdated 3 months ago